What is FailUp?
The common misunderstandings I encountered with some clients is the need to go very detail immediately on what and how they want it to look like. However, I always encourange them to start with the foundation. I always start with what is the goal of the project?
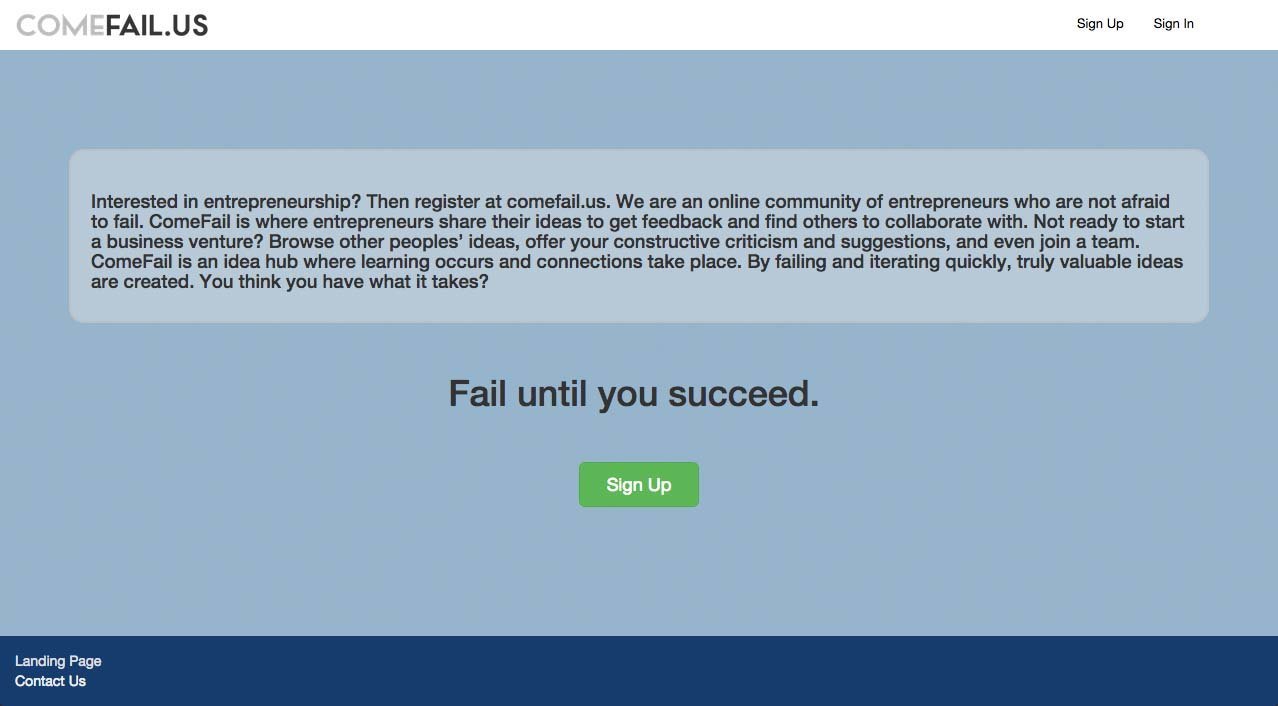
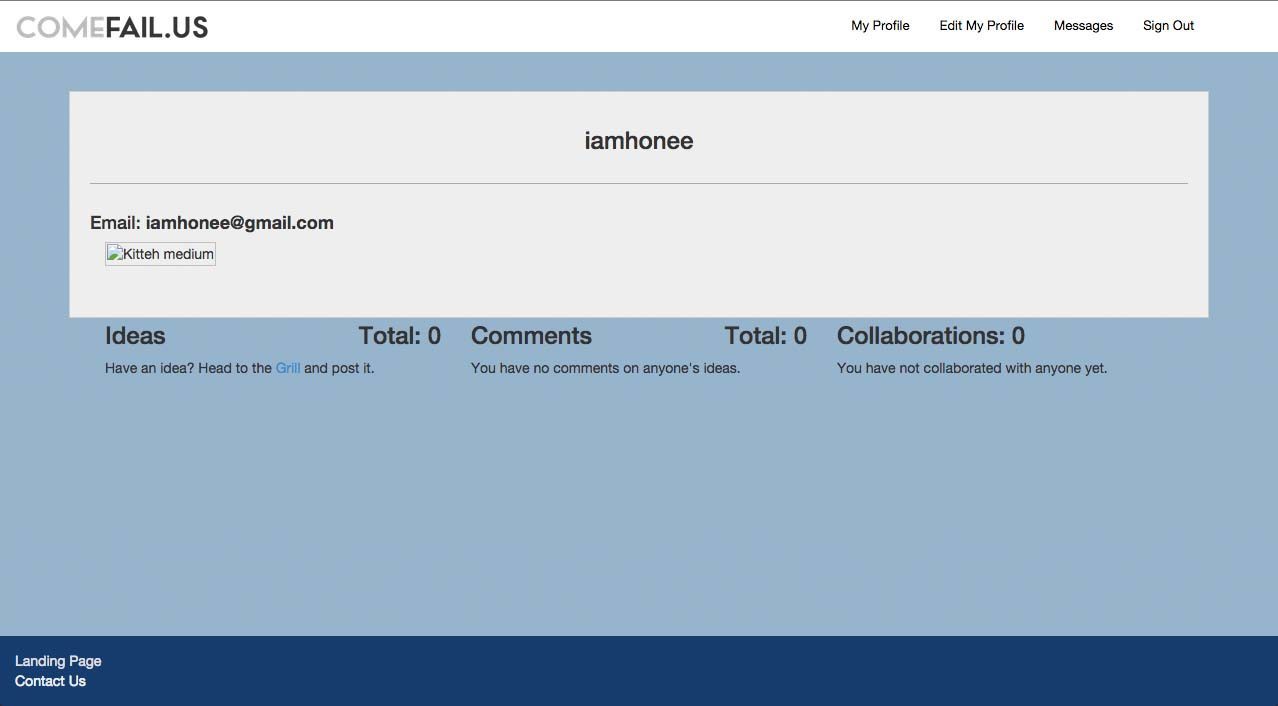
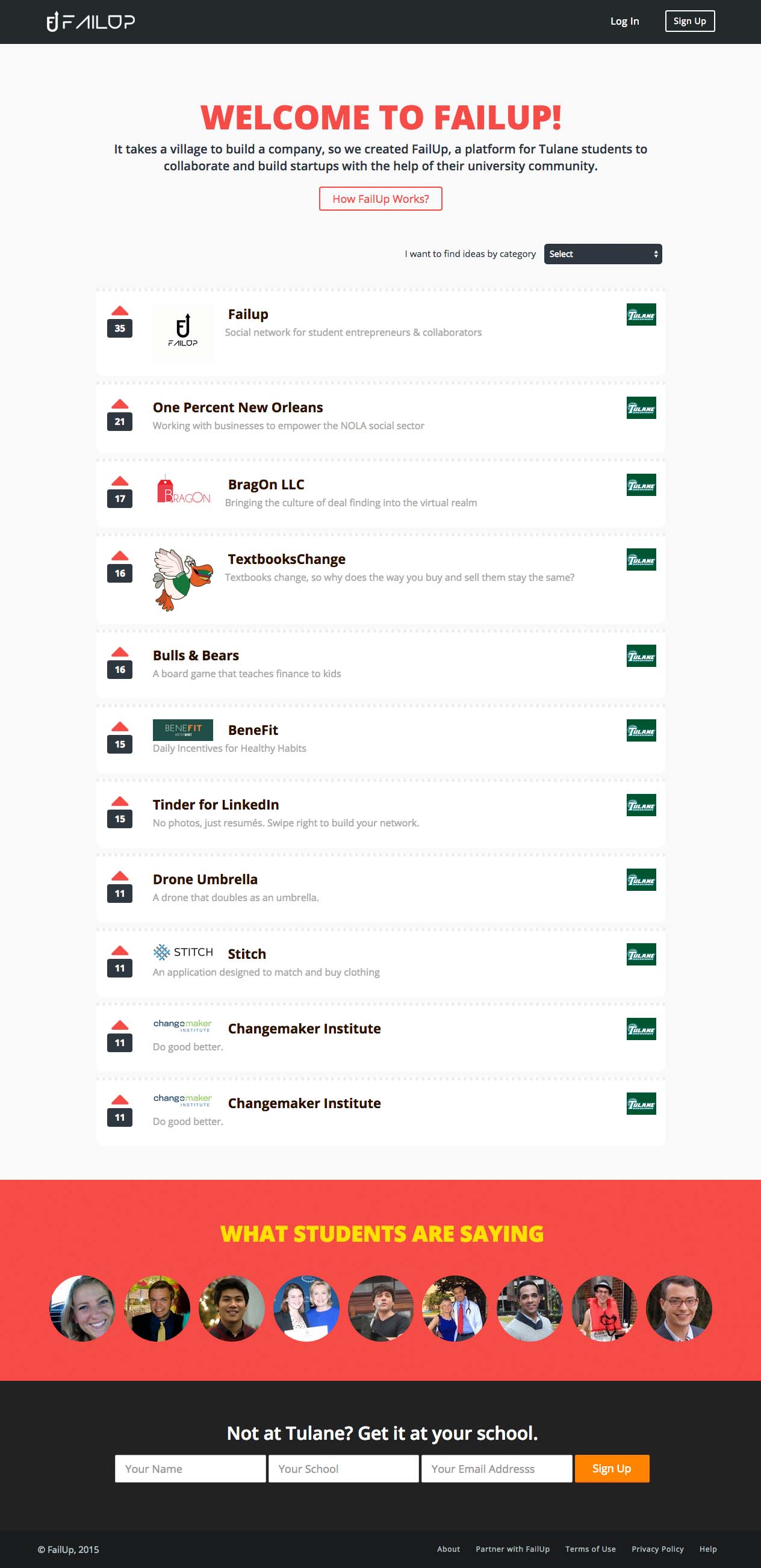
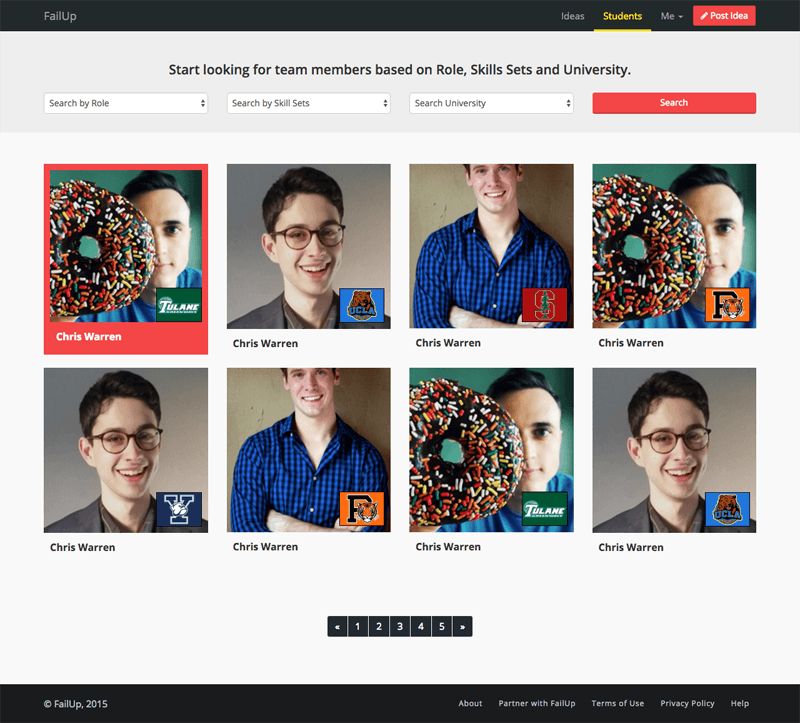
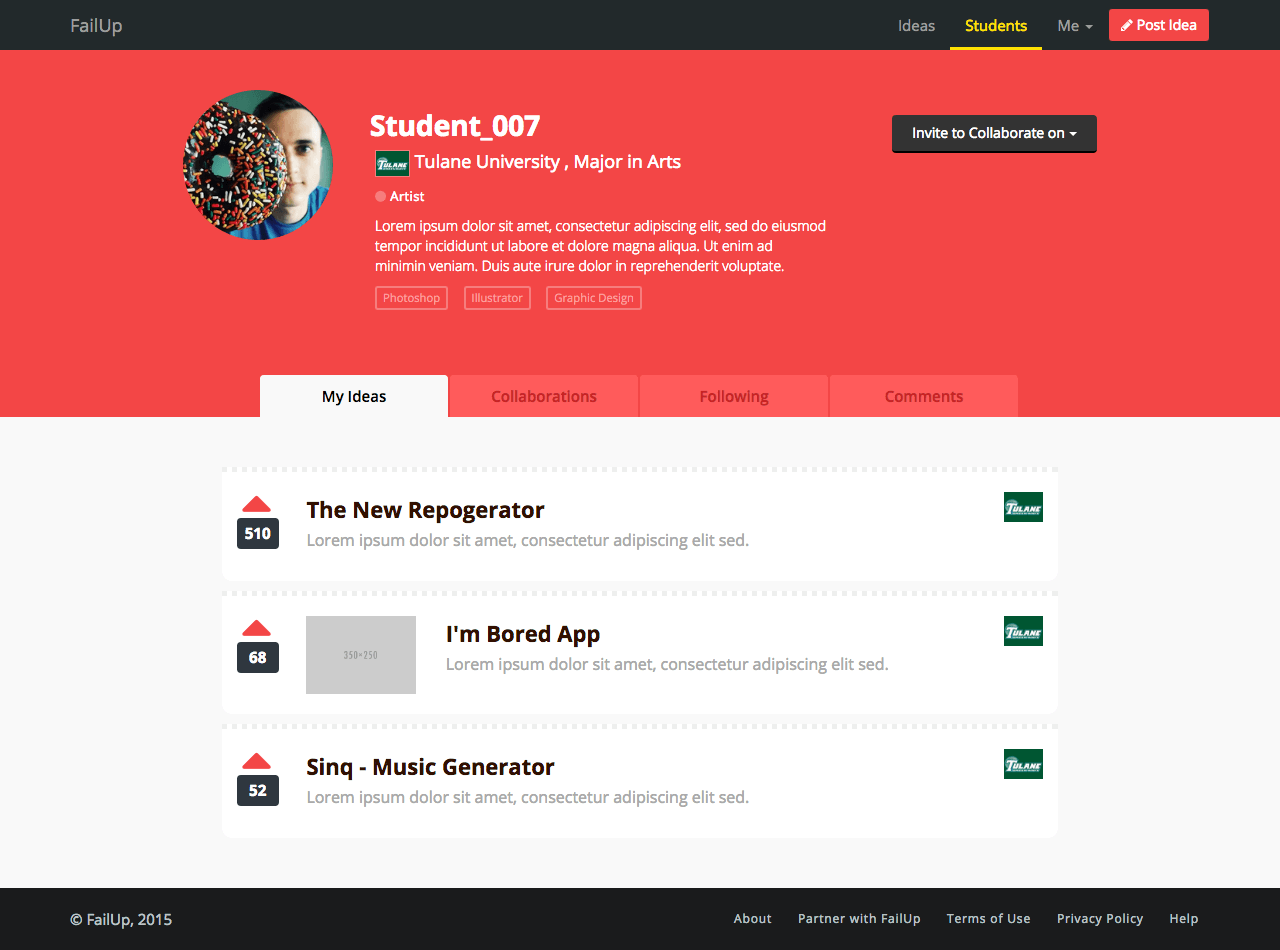
With FailUp, there's a need to revamp the whole workflow; from landing to the homepage of the web app and what students need to see, to how students could collaborate and provide their ideas on the platform. We did some user research and establish personas of their target students.
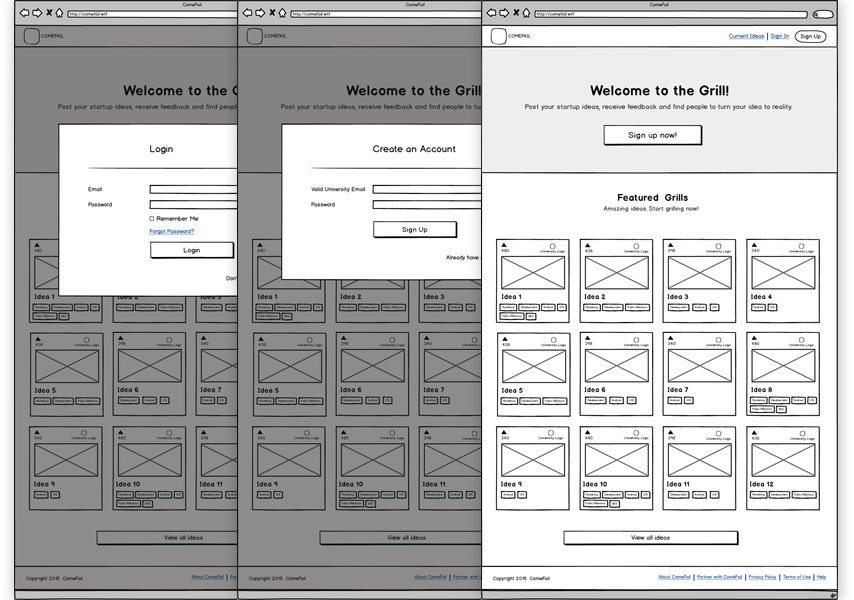
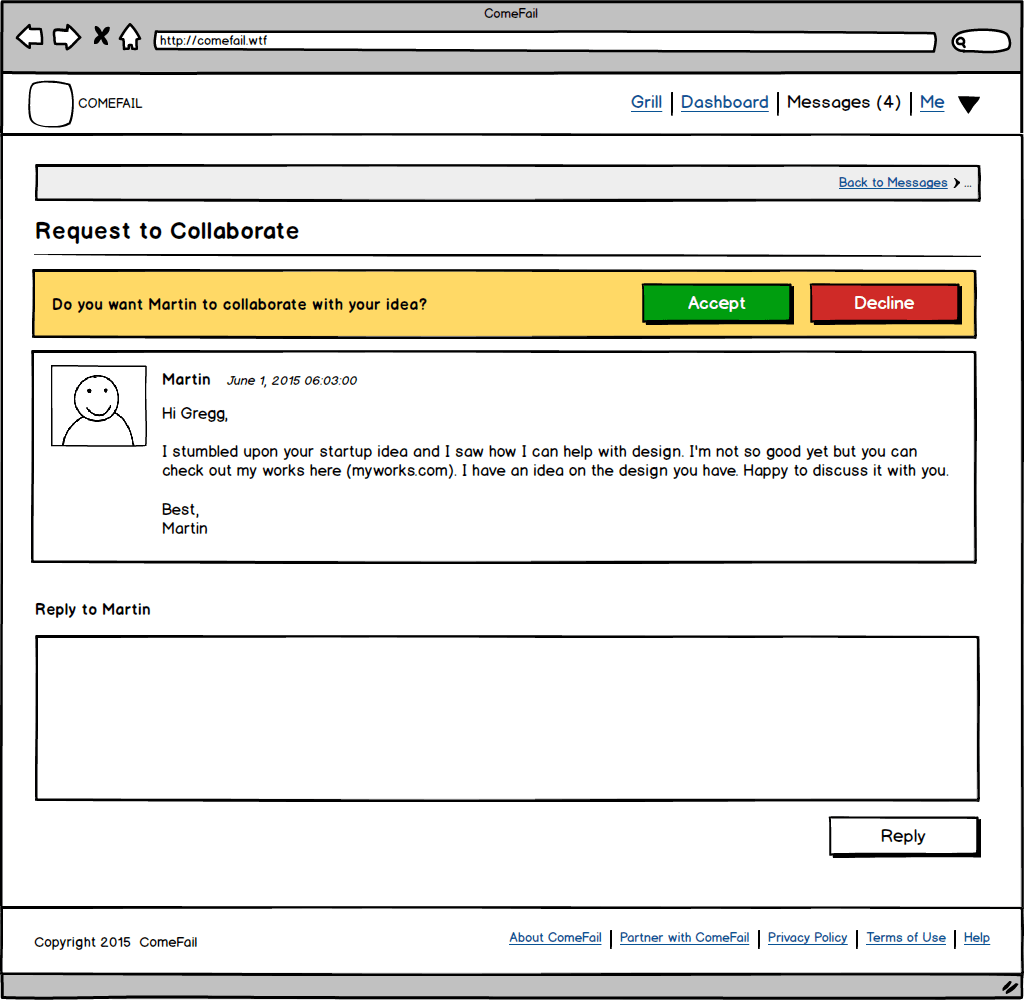
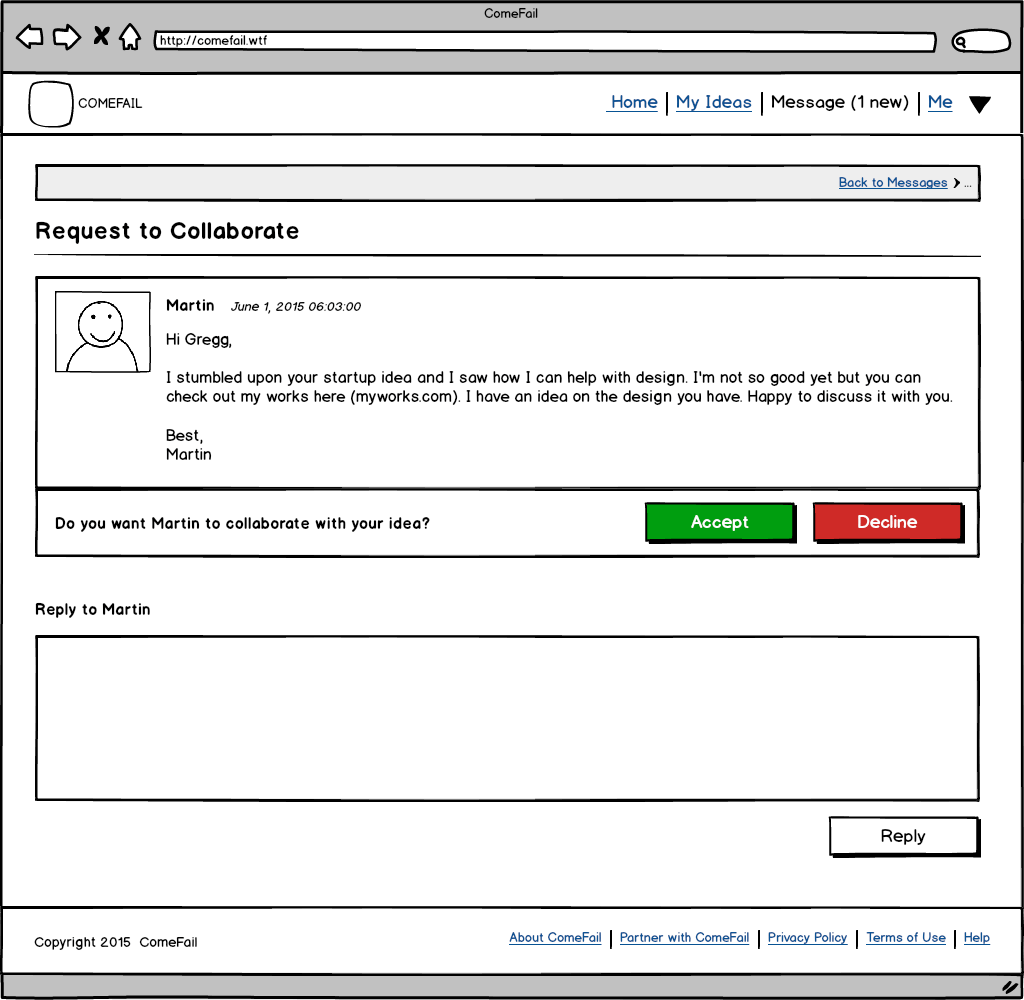
A few of the wireframes we made for the homepage and the workflow on collaborating with an idea.